Het ontstaan van CreativeHubs
Daar sta ik dan met mijn dochter. Bij de Lego-hoek in een speelgoedwinkel. Ze mag een doos Lego uitkiezen. Als kind heb ik daar zelf wel eens een paar uur over mogen doen, dus ik heb deze middag tijdens, de eerste zomervakantie-dag van 2015, vrij gepland...
van Speelgoedwinkel, naar PepperGhost met Bessentaart en bewegen in Virtuele Realiteit
Een week daarvoor hoorde ik van een student, dat hij voor zijn vriendin een RaspberryPi had gekocht. Een klein en zeer goedkoop computertje (€ 35,-), waarmee je zelf aan de slag kunt, zonder tussenkomst van grote commerciële soft-hardware giganten. Interessant, want ik kom zelf uit de tijd dat er geen geld was voor een dure computer - 4mb geheugen kostte toen nog 120 gulden - en zette toen mijn computer zelf in elkaar met tweedehands onderdelen. Steeds een beetje beter en sneller.... Dat was toen vrij normaal voor de 'arme' student ;)
Terug naar de XL-speelgoedwinkel...
Lego Friends, Jungle-Lego, Lego-Robot... etc... Ik sta in een hoek en mijn oog valt op een doos met schuin geplaatste glasplaat. Achter de glasplaat staat een decor van Lego-Friends en er dansen geanimeerde Lego-figuren in. Hoe het werkt? Bovenop de glasplaat ligt een scherm, waarop de animatie van dansende figuren wordt afgespeeld. Deze reflecteert in de schuin geplaatste glasplaat. Zodra je recht van voren op de glasplaat kijkt, lijken de figuren te dansen in het decor achter de glasplaat. Een soort hologram.
En daar begon de Flow...
Bij thuiskomst direct even op internet opgezocht. Blijkt een eeuwenoud principe afgeleid van de Pepper Ghost illusie. Ga ik ook even proberen en maak een kleine variant van de doos die ik bij de speelgoedzaak heb gezien. Kan ik hiermee concurreren met de door mijn dochter uitgekozen Lego-doos? Mwoa...
Do-It-Yourself in Internet of Things!
Met mijn nieuwe doosje illusie en een daarvoor gemaakt YouTube filmpje, waarbij mijn smartphone het filmpje reflecteert in een glasplaatje, ontdek ik nog iets leukers: een hologram op je smartphone, gemaakt van transparant plastic (oude cd-dvd doosjes). En gratis orthographic-video's (4 views), beschikbaar op YouTube! Dus direct resultaat en mijn eerste Do-It-Yourself van deze flow die tot op de dag van vandaag doorgaat...
Gaaf, al is het eigenlijk nog niets.... of leuk als idee voor een nieuwjaarswens voor mijn opdrachtgevers?
En dan kom ik deze video tegen... zelfde principe op een tablet.
En toch is er een verschil. De persoon in de video beweegt met zijn hand waardoor de hologram draait. Magisch! Via de HowTo-instructables ontdek ik dat hij de hologram bestuurt met een LeapMotion controller. Daar wil ik meer van weten en maak zelf deze demo met de reeds aangeschafte controller.De verschillende projectjes stapelden zich al aardig op. Doordat ik ook graag zelf een Quad-view wilde maken voor mijn hologram, moest ik ook een 3D programma leren. Om zoveel mogelijk geld te sparen werd dat een OpenSource programma Blender. Niet het eenvoudigste programma, maar wel veel mogelijkheden en online tutorials.
Daarnaast ontdekte ik dat de draaiende aardbol uit de Leap-motion Holo-demo gemaakt was in het 3D JavaScript ThreeJS. Dus een wereld die enkel nog uit code bestaat. Mmm, hoe heette die film ook alweer... Dus ook maar even de ThreeJS library uitgevogeld. Wat op zich best ver ging voor mijn achtergrond als grafische ontwerper... maar leuk vond ik het wel!
Nu weer even terug naar de RaspberryPi. Inmiddels had ik een RaspberryPi met mijn laptop kunnen koppelen, waardoor een extra scherm, muis en toetsenbord overbodig waren. Die zitten namelijk niet standaard bij een RaspberryPi. Met een ethernet-kabel en Virtual Network Communication (VNC) kon ik alles probleemloos doen met het computertje. Ik maakte twee knipperende lampjes (flipflop), zoals ik die ooit op mijn middelbare school bij een elektronica-clubje had leren maken.
Vervolgens een FM-radio en ondertussen zocht ik naar diverse manieren om de RaspberryPi 'draadloos' te laten werken. Denk aan een zonnepaneel met accu en een gestabiliseerde voeding met oplaadbare baterijen, die dan weer worden opgeladen door het zonnepaneel. Ik was feitelijk toen al een hippe DIY-er, maar dat noemde men destijds nog 'Nerd'.
Helaas bleek de processor van een RaspberryPi nog niet snel genoeg om de LeapMotion controller op aan te sluiten. Ik ontdekte dat ik de RaspberryPi wel kon besturen met de LeapMotion controller op mijn laptop.
Ik dacht hierover na, omdat het mij leuk leek om een op afstand bestuurbare Lego-auto of robot te maken. Die robot had ik namelijk in de hierboven beschreven speelgoedwinkel zien staan voor € 349,00. En iets in mij zei dat ik dit feitelijk ook zelf kon maken met een RaspberryPi van € 40,- en twee motortjes van € 2,50. Tja, dan wel met mijn iets minder hippe Legoblokjes uit 1985.
Voor mijn op afstand bestuurbare auto had ik de onderstaande onderdelen nodig:
- twee motortjes, ingebouwd in een Lego-constructie, de auto. Een motor voor achteruit en vooruit en een motor voor links en rechts
- wat kleine electronica die zorgt voor de motoraandrijving
- zonnepaneel met accu of batterijen voor de voeding
- Python-webserver-script die de bediening van knoppen via een HTML-webpagina kan koppelen met de GPIO en motortjes gekoppeld aan de RaspberryPi.
- Python-script, gekoppeld met de HTML-webpagina, met daarin de functies die de motortjes uitvoeren.
Na het doen van een HowTo-instructable van een motorbesturing op basis van Python-script, het bouwen van de Lego-auto met daarop de RaspberryPi, motors en zonnepaneel-accu en speuren naar de beste Python webserver-functionaliteit, lukt het om een Lego-auto via mijn smartphone door de kamer te laten rijden! Op zonneenergie en voor ongeveer € 75,-, all-in (mijn smartphone niet meegerekend). Nog geen robot, maar het princiepe van de auto praktisch hetzelfde.
Na al het technische geweld weer even terug naar het scherm en de vormgeving. Verder met ThreeJS 3D experimenten. De website van de maker van dit 3D javascript heeft ook een voorbeeld pagina. Hierop staan veel verschillende toepassingen, waaronder een VirtualReality of VRStereo Effect. Met de komst van een Google Cardboard een aantrekkelijk idee om mij daar eens in te verdiepen. De Cardboard VR-bril werkt gewoon via een VR-webpagina die je op je telefoon kunt tonen. Dat spreekt mij als websitebouwer erg aan. Dus je bent veel mobieler dan de Oculus Rift waarmee je met kabels vast zit aan een computer en speciale software. Na aanschaf van een Google Cardboard (€ 5-10,-) en wat onderzoek naar VR-Experience-apps die door Google zelf online zijn gezet ontdek ik veel nieuwe mogelijkheden. Waaronder ook het activeren van 'iets' door middel van kijken naar een object in je webpagina. Zodra het object zich in het midden van je gezichtsveld (in VR) bevindt, verandert het object van kleur.
Met een georganiseerde interventie bij de Gemeente Utrecht start CreativeHubs haar doel om mensen en vragen te verbinden aan creatieve technologie.
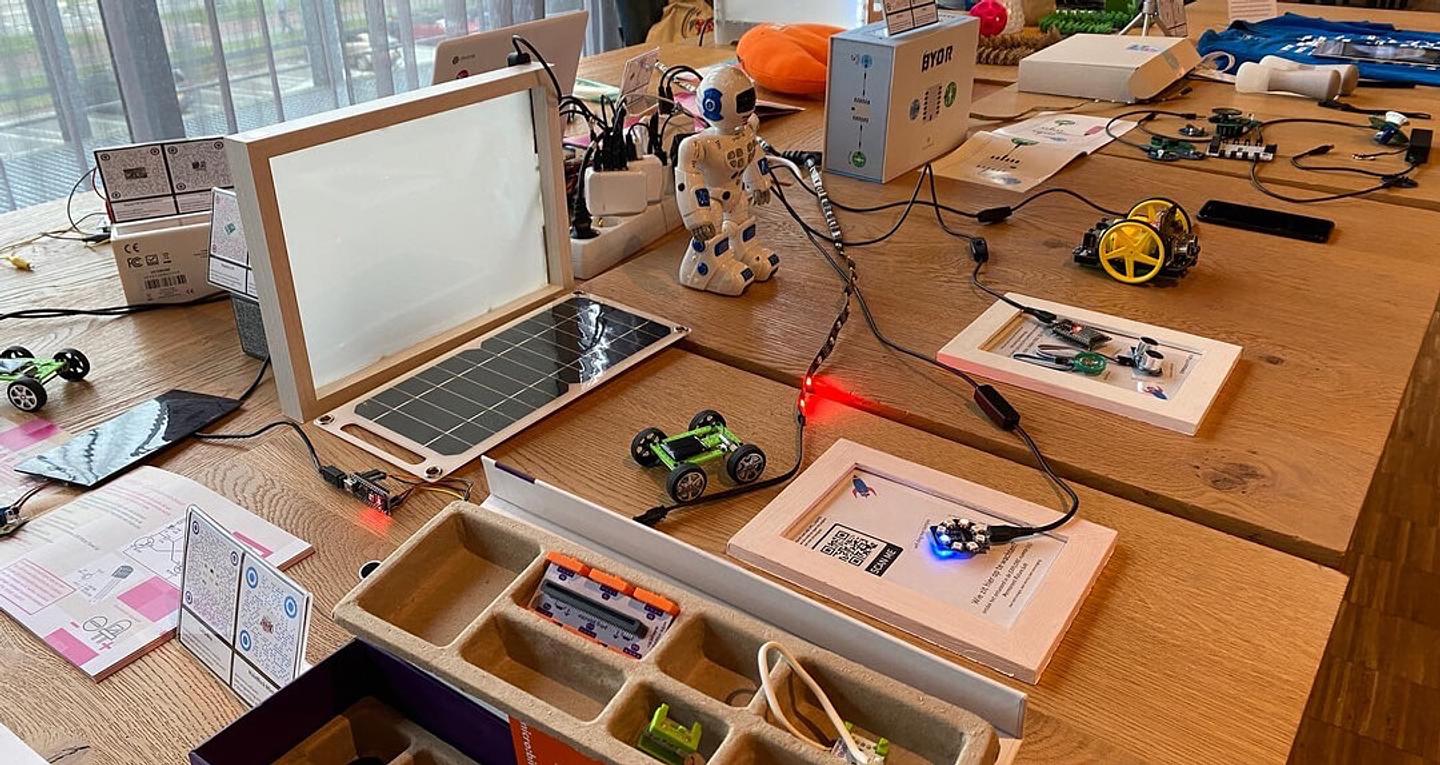
Met een koffer vol 'Things' laat ik op een educatieve manier zien hoe nieuwe media kunnen worden ingezet. De voorbeelden zijn direct zichtbaar en kunnen overal worden getoont waar wifi beschikbaar is. De 'Things' in het koffer werken grotendeels op zonne-energie.
En zo ging het vanaf 2016 verder naar alle projecten, hackatons, presentaties, workshops en experimenten zoals te zien op deze website!